I led inclusive product design initiatives that improved communication and enrolment outcomes for public schools and families. By synthesising research insights from school administrators and parents, I helped streamline complex enrolment workflows, reduce confusion, and support a 15% increase in parent submission rates—ensuring a more accessible and transparent process for everyone involved.
Understanding the Barriers
This project involved the end-to-end service and UX/UI design of the Online Enrolment Portal for parents and the internal school-facing platform. Feedback gathered from past user surveys, school support teams, and stakeholder interviews highlighted key challenges:
Increased workload for school staff handling manual follow-ups
High effort required from parents/carers to complete the full application
Confusion around the two-step process and concerns about data security
These issues led to delayed or incomplete enrolments, creating administrative bottlenecks and frustration for families.
My Strategy 🧠
Reviewing enrolment user flows - for both parents and school administrators to identify key communication drop-off points. This involved collecting web analytics of user engagement and where users dropped off. It turned out the analytics team wasn't tracking new design features that were implemented since the start of the year e.g. pop-up modals, buttons clicked to new pages, etc.
Sift through user interview research - discovered insights that led to redesigning the dashboard and email templates that clarified the process and improved parent confidence.
Unexpected Challenges
Due to a tight design schedule, usability testing was not conducted, but qualitative insights and stakeholder feedback guided iterative improvements.
Technical constraints of not designing anything new that would take extra time and resources for the developers to implement. I collaborated with other Product Designers in our weekly sparring meetings to discuss other projects that use features I could reuse. This helped me to adapt their designs to meet this project's requirements.
Our research findings suggest…
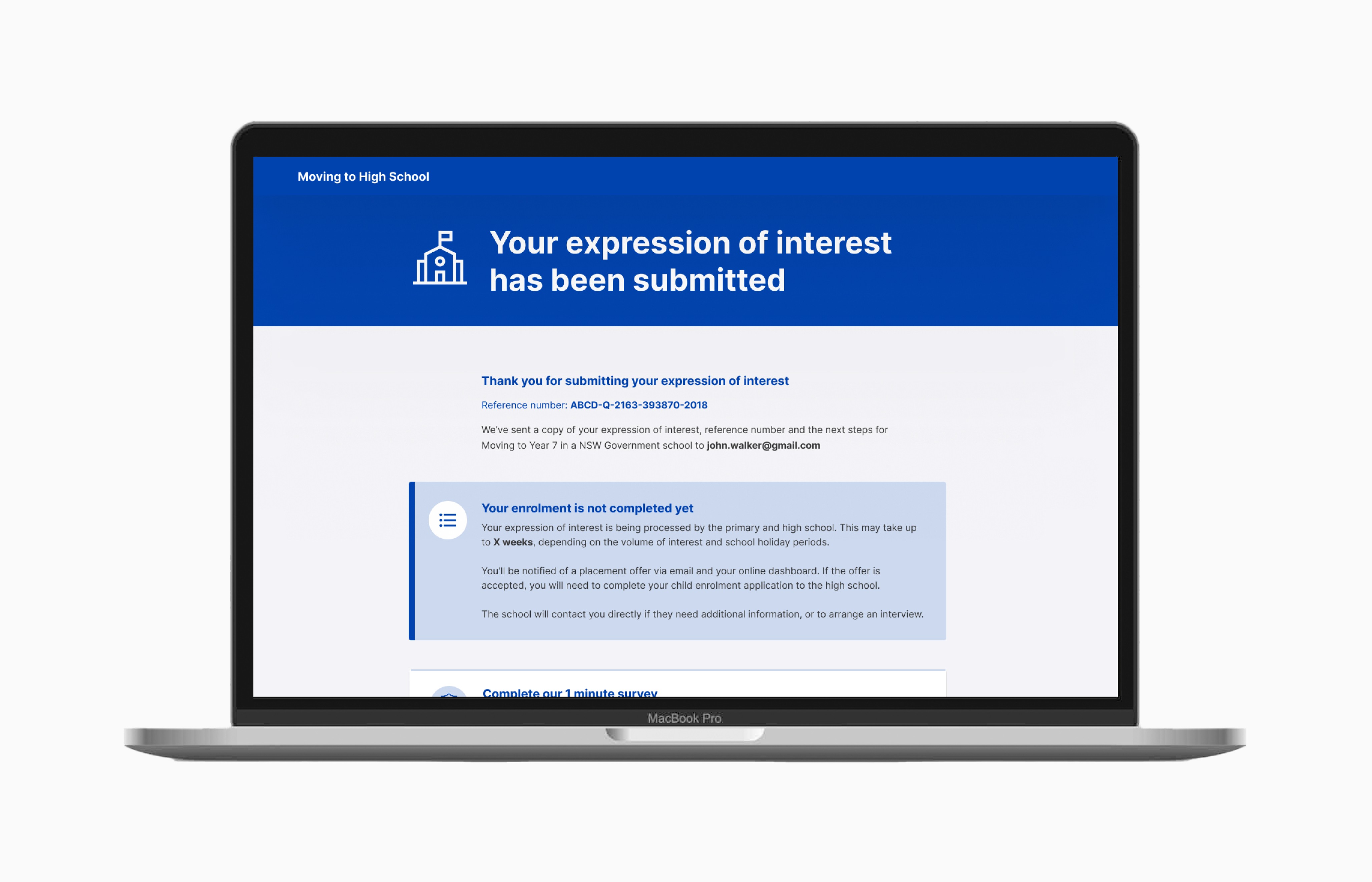
That school administrators face several challenges when communicating with parents about the next steps required for the Full Enrolment application after submitting an Expression of Interest (EoI) application. Some things following submitting an EoI confused parents as they are also:
Provide additional supporting documents
Requesting details about the child to update their student records
Other actions that might occur
This whole process starts on the public school’s enrolment page, where parents can choose which type of enrolment they want to enrol their child into. Although the Moving to High School two-step process redirects parents to a new page, it doesn’t explicitly convey these steps. This is the old version of the Enrolment page.

I framed my HMW problem statement:
How might we make the enrolment process clear for parents/carers, so that they understand the timings and actions required when they submit an Expression of Interest application and full enrolment application to their preferred school(s) of their choice?
This problem combines some common themes that arose in past research interviews, making sure we address high-priority users’ needs.
Our Solution
Designing for a parent who is enrolling their Year 7 child for the first time
Given that for this example, Moving into High School enrollment application, parents would complete this once, depending on how many children they have. In 2022, we had over 15,000 Moving into Year 7 applications. With this number increasing over the next few years, I needed to improve the High School enrolment page to visually highlight and/or guide the parent to understand the process they go through.
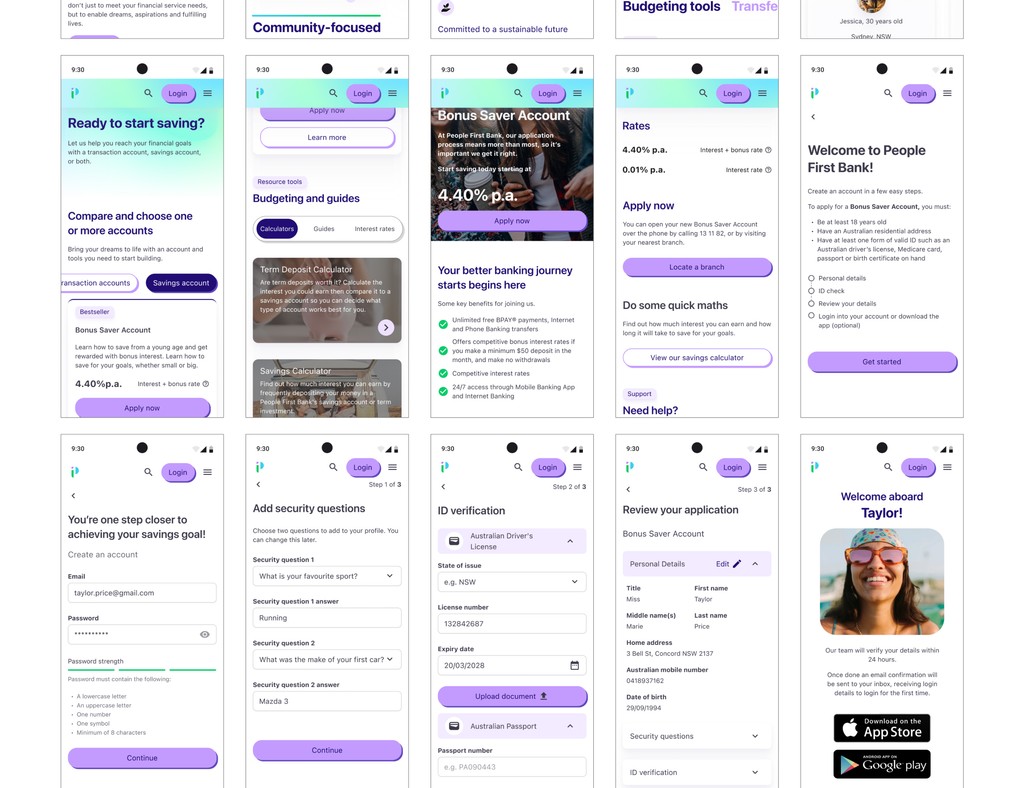
These interfaces included:
Showed a bulleted list of the key cut-off times for each application
Added an in-page alert on the Online Enrolment Hub dashboard to notify parents of "Next Steps"
Created an automated email for a 7-day reminder and a 3-day reminder for parents.
These features were added to the screens below (as shown by the green stars), where I helped identify where parents drop off, or improve the content and layout of the enrolment process.

The mockup below uses a different font family and colour palette, protecting the department's privacy policy of sharing internal designs.
Results and Impact 📈
Designed and implemented a 7-day email reminder for parents to complete their application - a 45% increase in email clicks improved application submission.
Reduced staff follow-up time to contact parents about missing information.
Next Steps
Collaborated with the Application Developer to show the new changes to implement
Assisted the Business Analyst in updating Jira's tickets to add new features to the developer's sprint, i.e. the dashboard, emails, and landing page features.
To learn more about my designs or to find out more information, email or contact me to book a call below.